# 產生快取
php artisan route:cache
# 清除快取
php artisan route:clear
# blade 模板語法
@method('DELETE')
# 使用 Route 靜態 function
Route::delete();
<!-- 設定 csrf token 在 meta -->
<meta name="csrf-token" id="token" content="<?php echo csrf_token(); ?>" >
// JQuery
$ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
// Axios
window.axios.defaults.headers.common['X-CSRF-TOKEN'] =
document.head.querySelector('meta[name="csrf-token"]');
轉址方法
return redirect('/');
# @param string $to 有效內部路徑
# @param string $status HTTP 狀態碼
# @param array $headers HTTP 標頭
# @param boolean $secure http, https 預設選項
return redirect()->to();
# @param string $to 路由名稱
# @param array $parameters 路由參數
# @param string $status HTTP code
# @param array $headers HTTP 標頭
return redirect()->route();
# 轉址到來源
return redirect()->back();
Route::redirect('/');
轉址時攜帶值
# 帶一個值
return redirect('/product')->with('key', 'value);
# 帶多筆值
return redirect('/product')->with([
'error' => true,
'message' => 'Whoops!'
]);
# 帶使用輸入表單的值, 常用在表單驗證發生錯誤時, 轉址同時帶入使用者輸入的內容
return redirect('form')
->withInput()
->with([
'error' => true,
'message' => 'Whoops!'
]);
# 常用在表單驗證發生錯誤時, 將驗證結果一同回傳到表單頁面 ( 上一頁 back() )
return back()->withErrors($validator);
使用全域函式 abort()、 abort_if()、 abort_unless(), 終止 Controller 流程
# 第一個參數為 HTTP code, 第二個參數為顯示文字, 第三個參數為響應標頭
abort(403, '找不到檔案!', $headers);
# 第一個參數判斷是否為 true, 接著執行後面代碼
abort_if( $request->user_id == '', 403);
# 第一個參數判斷是否為 false, 接著執行後面代碼
abort_unless($request->user_id == '', 403);
使用 response() 輔助函式或是 Response 靜態介面執行
# 第一個參數為回傳內容
# 第二個參數為 HTTP code
# 第三個參數為 header 標頭
return response()->make('測試回傳內容!', 200, $headers);
# 建立 JSON 回傳內容
return response()->json(Product::all());
# 第一個參數為檔案在伺服器上位置, 第二個為下載名稱, 第三個參數為 header 標頭
return response()->download('file_path.pdf', 'download.pdf', $headers);
# 直接回傳檔案內容, 當要顯示圖片、PDF 等檔案時可使用 file() 方法
return response()->file('file_path.pdf');
#
return response()->streamDownload(function() {
$file = './file_path';
$server_file = File::get($file);
echo $file;
}, 'download.pdf');
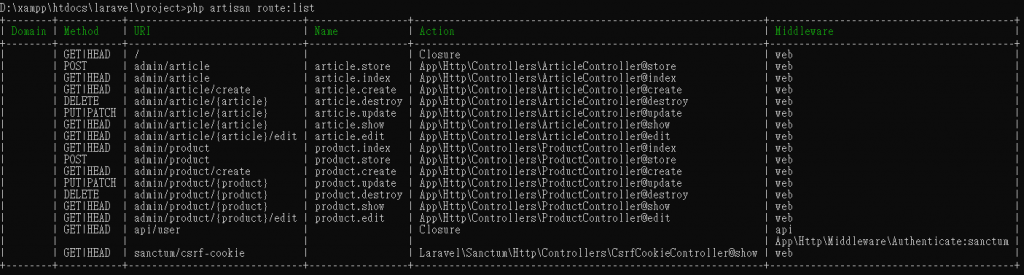
先建立商品、文章兩個資源控制器當後台 CRUD 架構的 Controller , 兩個控制器分類(group) prefix 設定為 admin
# 建立 Product Controller
php artisan make:controller ProductController --resource
# 建立 Article Controller
php artisan make:controller ArticleController --resource
Route::group(['prefix' => 'admin'], function(){
Route::resource('product', 'App\Http\Controllers\ProductController');
Route::resource('article', 'App\Http\Controllers\ArticleController');
});